Divine Tips About How To Build A Css Style Sheet

To create a stylesheet using the css style sheet builder, click file, new to open a new document.
How to build a css style sheet. The.css extension shows that this is a css file. To use the stylesheet you must. Build fast and responsive sites using our free w3.css framework.
This method, also known as inline styling,. In the file name text field, type in your preferred document name (e.g., my css) followed by.html. Open your index.html file.
Css is the language we use to style an html document. First things first: Css describes how html elements are to be displayed on screen, paper, or in other media;
It is used to add color, background images, and textures, and to arrange elements on the page. Therefore, the level of consistency in your css will largely depend on you. With anexternal style sheet, you can change the look of an entire website by changing just one file!
Full course at: Then click on the create. Then in the bluefish toolbar, click the css tab.
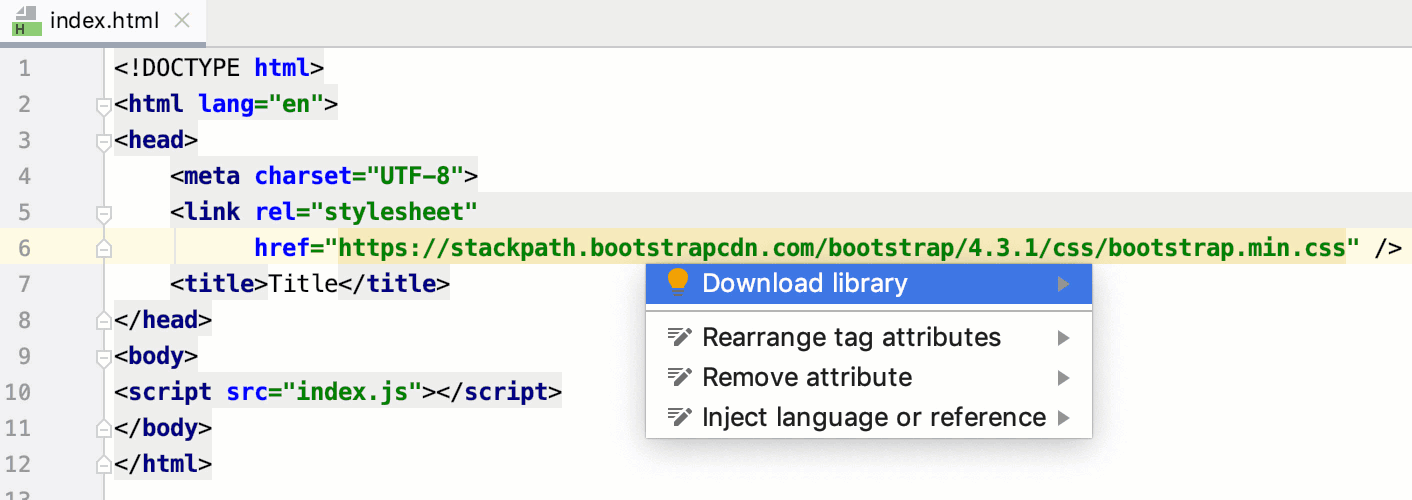
Paste the following line in the head (between the and tags): In this first step, you will apply styles to an html element directly with the style attribute. In this css for beginners lesson we're going to be looking at why external style sheets are awesome, and why they are a much bet.
Create a file in the same folder as your html document and save it as styles.css. Css is the language that defines the presentation of a web page. An external style sheet can be written in any text editor, and must be saved with a.css.
Each html page must include a reference to the external style sheet file inside the element, inside the head section. Learn google sheets tutorial. Css stands for cascading style sheets;
Css first steps css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split. You should start with the first one. This tutorial is an updated version of my original style sheet tutorial.
Css saves a lot of. Html specifies the content and structure of a webpage,.